Продолжая мою статью о худших визуализациях данных, сегодня я хотел бы представить важный принцип успешной визуализации данных: принцип гештальта. 8 законов гештальта объясняют, как человеческий мозг воспринимает визуальные элементы и может допускать определенные ошибки интерпретации. Понимание 8 законов гештальта позволит вам создать «DataViz», который будет более эффективным и более точным в реальности ваших данных. Если вы хотите углубиться в эту тему, прочтите мое руководство по визуализации данных..
Свяжитесь с агентством маркетинговых исследований IntoTheMinds
Существует 8 законов гештальта. Вместо того, чтобы тратить много времени на их объяснение, я приведу вам несколько конкретных примеров.
1. Закон близости
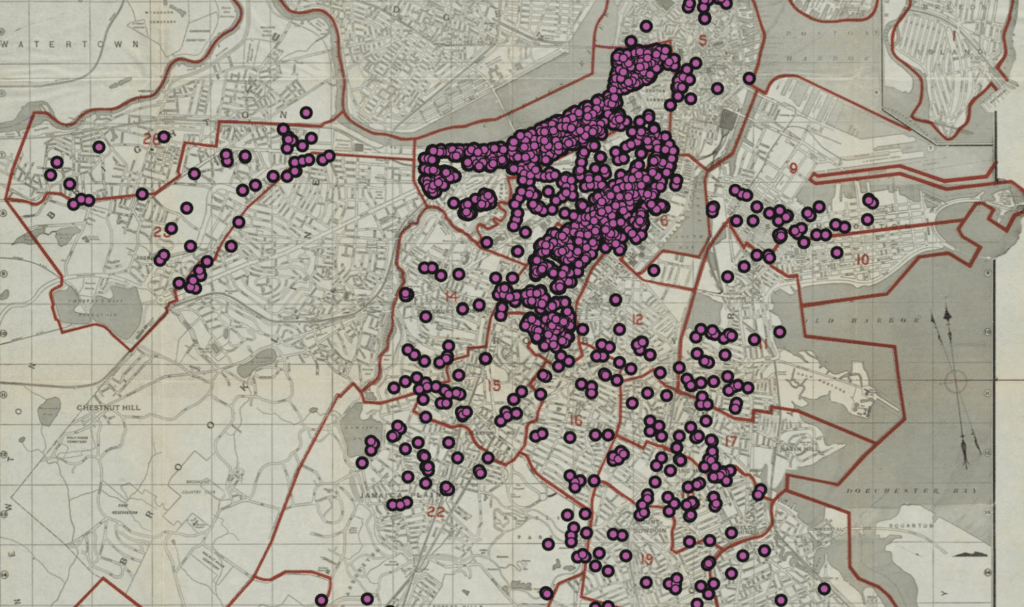
Предметы, расположенные близко друг к другу, воспринимаются как группа.

Как и в примере выше (источник), отображение точек на карте часто становится жертвой закона близости. Ваш мозг неизбежно увидит две группы точек в центре этой карты, потому что точки расположены ближе друг к другу. Но между ними нет никакой связи, кроме географической близости. Чтобы противостоять этому эффекту, можно использовать закон сходства или разделения.
Передовая практика
-
- Гистограмма: групповые панели, имеющие общую категорию.
- Тепловые карты : этот тип визуализации данных использует постоянную близость точек отображения.
Распространенные ошибки, которых следует избегать
-
- Слишком много элементов : избегайте объединения слишком большого количества близлежащих точек. Вы можете создать больше путаницы, чем что-либо еще.
- Непоследовательный интервал : поддерживайте постоянное расстояние между группами, чтобы группировка была четкой.
2. Закон подобия
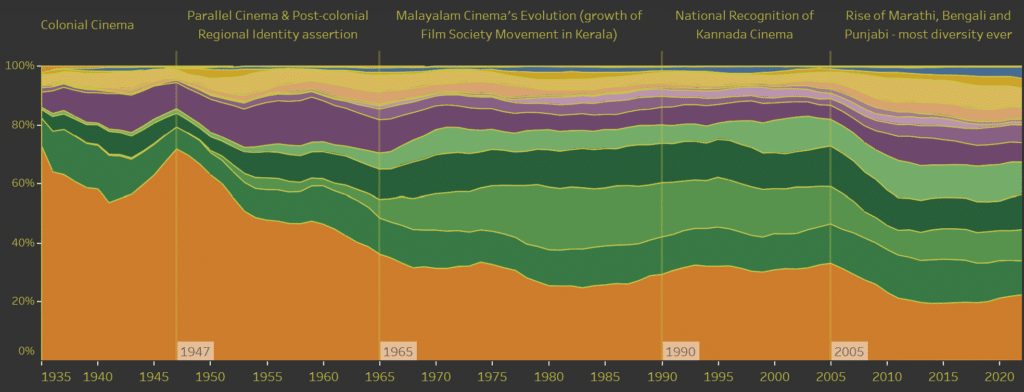
Мозг будет воспринимать предметы, похожие друг на друга (по цвету, форме, размеру и т. д.), как связанные.

В приведенном выше DataViz (источник) автор решил отобразить использование языков в индийском кино. Выбирая группы цветов, мозг мгновенно понимает, что определенные цвета необходимо сгруппировать. Возникновение дравидийской языковой группы (зеленого цвета) понятно сразу.
Передовая практика
-
- Цветная графика : используйте один и тот же цвет для элементов, чтобы уточнить, что они принадлежат к одной группе (см. пример выше).
- Линейные графики : используйте похожие стили или маркеры, чтобы связать точки вместе.
Распространенные ошибки, которых следует избегать
-
- Случайное использование цветов : Если вы когда-нибудь видели круговые диаграммы во всех цветах, вы понимаете, о чем я говорю.
- Слишком много фигур : когда будет слишком много разных фигур, произойдет когнитивная перегрузка, и диаграмма станет неразборчивой. Используйте максимум 3 или 4 разных маркера.
3. Закон о сегрегации
Объекты, расположенные внутри замкнутого пространства, будут восприниматься как группа.

В приведенном выше примере (источник) автор представил значение в виде кругов разного размера. Одни круги окружают другие, вводя читателя в заблуждение, заставляя его думать, что они принадлежат к одной и той же группе. Это особенно заметно по крайней левой «группе» красного цвета («овощной бульон», «куриный бульон», «говяжий бульон»).
Передовая практика
-
- Графика, содержащая точки : используйте графические элементы (круги, квадраты, фигуры произвольной формы), чтобы объединить точки, которые следует рассматривать как принадлежащие друг другу.
Распространенные ошибки, которых следует избегать
-
- Границы : четко определите границы разных наборов данных и избегайте перекрытия (см. пример выше).
- Группировка ошибок : убедитесь, что вы не группируете данные, которые не следует группировать. Это исказило бы их интерпретацию.
4. Закон связности
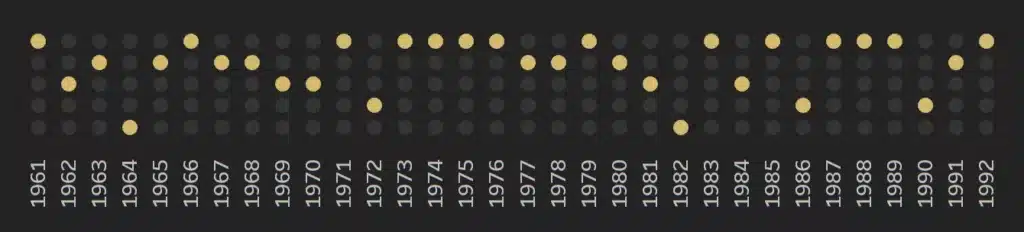
Элементы, соединенные линиями, воспринимаются как связанные.

На визуализации выше (источник) ваш мозг пытается сформировать линию между точками. Эта бессознательная тенденция тем сильнее, чем ближе точки расположены друг к другу. Контраст между желтыми точками и темным фоном усиливает эффект.
Передовая практика
-
- Блок-схемы : вы можете использовать стрелки, связывающие узлы, чтобы предложить поток визуализации процесса.
- Линейные графики : соедините точки, чтобы показать эволюцию (но будьте осторожны, чтобы не связать данные, которые не упорядочены в непрерывном масштабе).
Распространенные ошибки, которых следует избегать
-
- Слишком много строк : будьте щадящими. Не размещайте 10 линий на одном графике. Если у вас нет выбора, есть решения (выделено), но это будет тема другого поста в блоге. 😊
- Никакой визуальной иерархии : точки должны оставаться видимыми, когда их соединяет линия.
5. Закон общей судьбы («Общая судьба»)
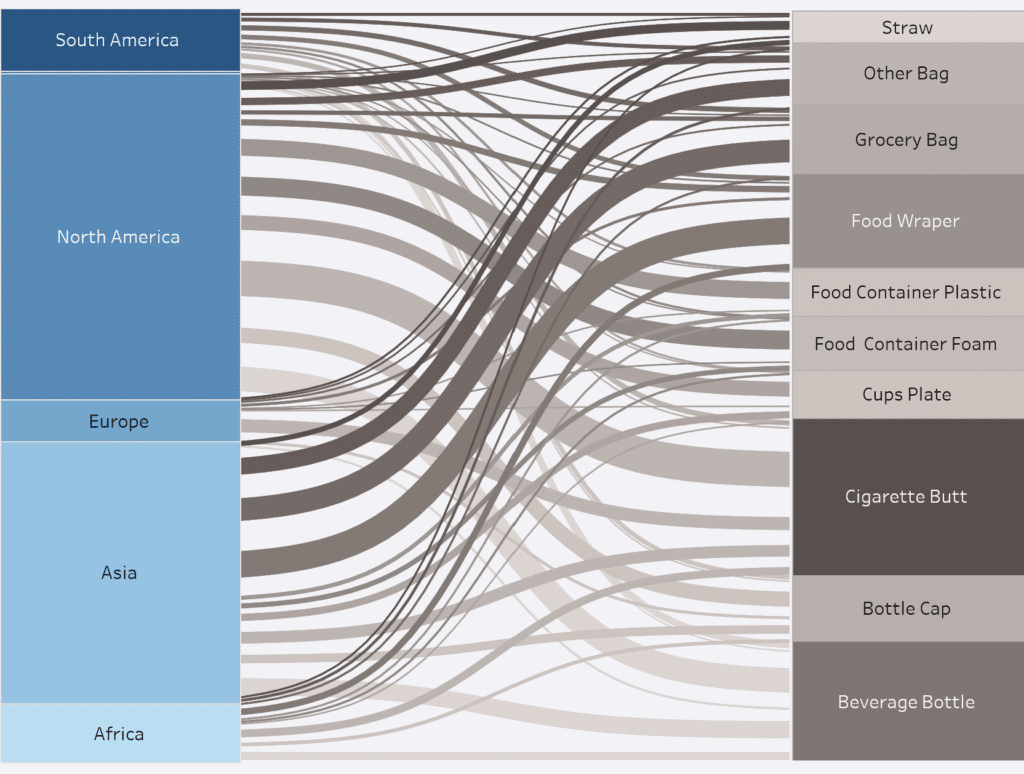
Элементы, движущиеся в одном направлении, воспринимаются как часть определенной группы.

На диаграмме Сэнки выше (источник) ваш мозг подсознательно свяжет три «потока» в середине диаграммы как соединяющие точки в одном направлении («Азия» слева, «другая сумка, пакет с продуктами, обертка от еды» на право).
Передовая практика
-
- Мультисерия : группируйте линии в одном направлении по цвету или стилю.
Распространенные ошибки, которых следует избегать
-
- Разные направления : не смешивайте элементы в одной области DataViz с элементами в противоположных направлениях.
6. Закон закрытия
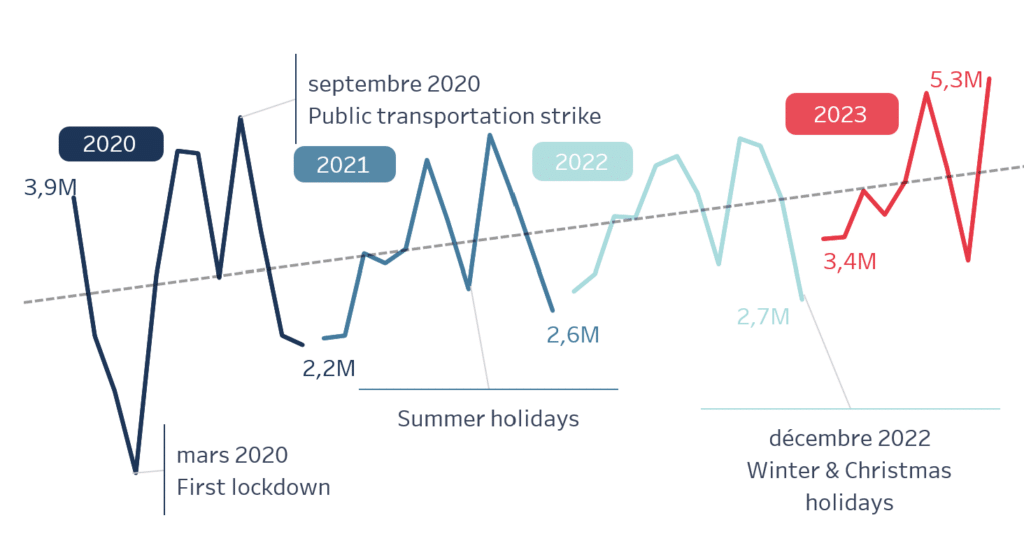
Мозг будет стремиться формировать наборы и заполнять «пробелы» в данных.

Визуализация выше (источник) показывает некоторые разрывы между временными рядами. Наш мозг автоматически заполняет их, бессознательно соединяя точки. То же самое происходит и с пунктирными линиями, которые обычно кажутся заполненными.
Передовая практика
-
- Пунктирные линии : используйте пунктирную линию, чтобы обеспечить непрерывность между точками, не заставляя пользователя видеть полную линию. Таким образом, вы сохраните верность данным.
Распространенные ошибки, которых следует избегать
-
- Не закрытие восходящей линии : иногда начало ряда может указывать на то, что тренд восходящий, тогда как последующие наблюдения доказывают, что это не так. Если не закрыть «дыры», мозг может увидеть тенденцию, не отражающую реальность.
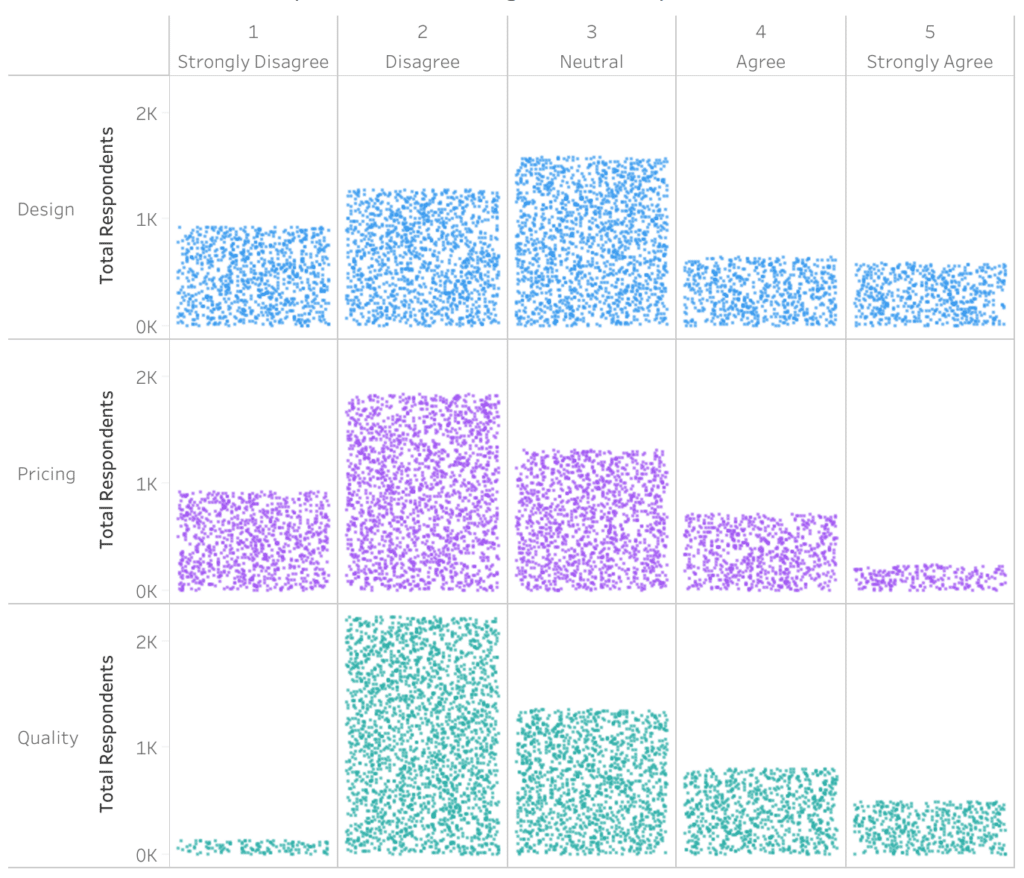
6. Закон фигуры/основы
Мозг склонен видеть замкнутые формы или единство, когда объект выделяется на фоне.

В приведенном выше примере (источник) ваш мозг больше не видит точки, а видит формы, внутри которых они сгруппированы.
Передовая практика
-
- Контрастный фон в графике : Чтобы заставить мозг увидеть единицу, вы можете использовать резкий контраст между цветом фона и цветом ваших данных.
- Отдельные зоны в дашбордах : вы можете мгновенно передать различный характер ваших данных, создав на информационных панелях зоны разных оттенков.
Распространенные ошибки, которых следует избегать
-
- Недостаточный контраст : используйте резкий контраст, чтобы отделить данные от фона. Но будьте осторожны и не переусердствуйте. Принцип «выделенности» будет работать лучше, если вы выделите только одну серию пунктов.
- Перегруженные фоны : Однородный фон предпочтительнее «декоративного». Не используйте изображения в качестве фона.
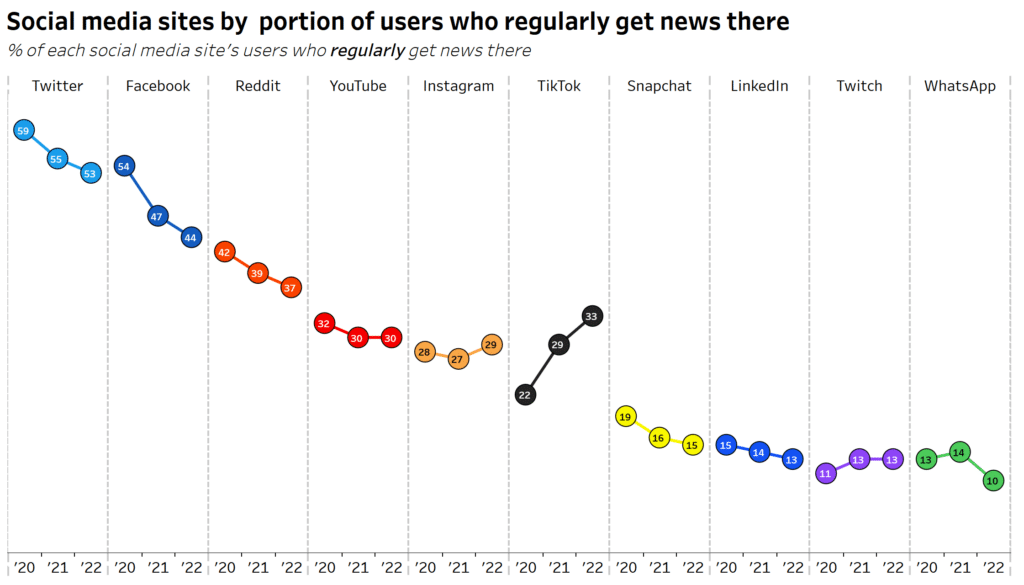
7. Закон непрерывности
Мозг интерпретирует изображения, чтобы избежать резких переходов.

В приведенном выше примере (источник) мозг изо всех сил пытается не сформировать непрерывную линию. Серия точек, касающихся использования TikTok (черного цвета), создает разрыв. Это интересно для создания «когнитивного диссонанса» и привлечения внимания пользователя. Но он также может сыграть с вами злую шутку, если созданная таким образом «дыра» недостаточно велика.
Передовая практика
-
- Линейные графики : используйте плавные кривые для соединения точек данных.
- Хронологии : отображайте последовательные элементы вдоль линии или кривой, чтобы передать временную непрерывность.
Распространенные ошибки, которых следует избегать
-
- Ломаные линии : следите за тем, чтобы линии плавно соединялись, чтобы не нарушать понимание зрителя.
- Невыровненные элементы : держите все связанные элементы хорошо выровненными, чтобы улучшить их восприятие связи.
Опубликовано в Данные и ИТ.

 EUROPEAN UNION
EUROPEAN UNION 